
WM Neon
A player-centric music application
Introduction
Watchmusic was a premium service that offered music videos such as videoclips, live or even interviews. I worked for a year on this project (which you can discover here) but finally it was cancelled due to a company merger.
However, at the very end of Watchmusic, just before its closure, the design team worked on a new version of it, Watchmusic Neon.
In this project, I was mainly in charge of the animations and interactions of the mobile application.
Goals
New visual identity
We have totally changed the visual identity of our application and these changes have also been made to all the animations.
An immersive player
Our player was the key to our product and we wanted to make it truly immersive and unique.
Animations
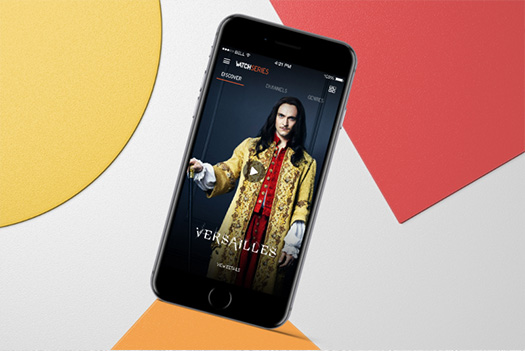
Discover
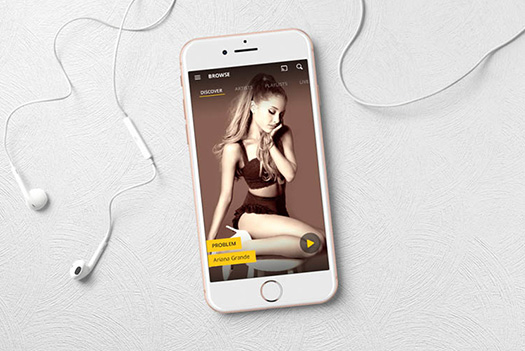
We've kept the principle of full-screen thumbnails as a homepage where you can browse to discover our top content in different categories. Within each category, you could scroll down the page to discover more.
Explore & Search
In the explore space, it was really important to have clearly different sections visually to identify them easily.
Artist Page
We changed the artist page to make it clearer with a fluid animation for the header section.
Player
The player was the most important part of this redesign. We wanted to have a truly immersive player and to do this we reused the video from the current player as a blurred background to increase immersion without disrupting the viewing experience.
Conclusion
We worked very little time on this project and even though we knew it would probably never come out, it was really challenging and enjoyable to work on! Especially for me as far as the animation part is concerned, because I was able to experience a lot of things.
Thanks for reading ! ✌
If you want to discover more awesome projects, click here !

Watchmusic
UI/UX/Motion

Les vieilles charrues
Brand Identity/UI

Motion Videos
Motion

Watchever
UI/UX/Motion
